|
|
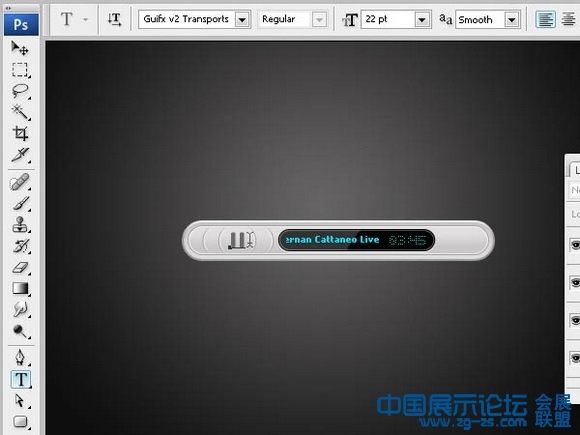
先看一下最终效果:
3 R) s7 Z$ q0 ?* m. M$ K
4 P. h5 j* Y& a9 v

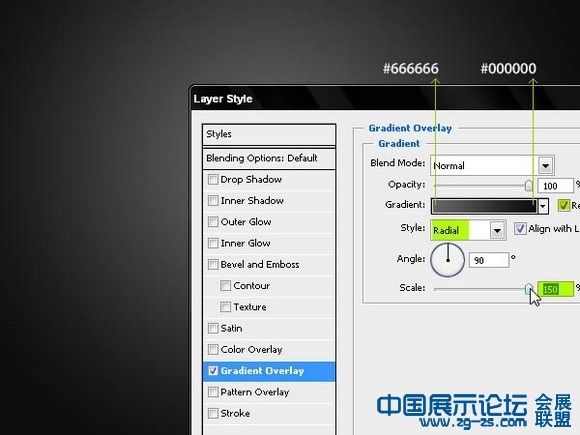
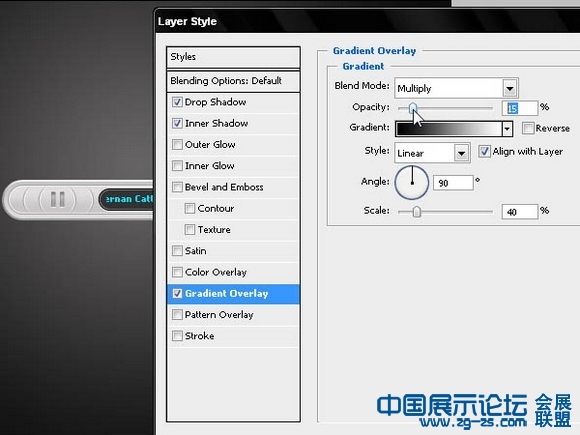
- P( I, w! T& ~; x* w+ `1、第一步是我们创建一个黑色径向渐变的背景。在任何颜色的油漆层,添加一个如下所示的渐变图层样式。
3 `( i& Y; g! z- k- _/ n) I
1 O& O! I7 t+ w

. y; s' Z3 i0 Z/ I. u) P& @( u1 D5 w
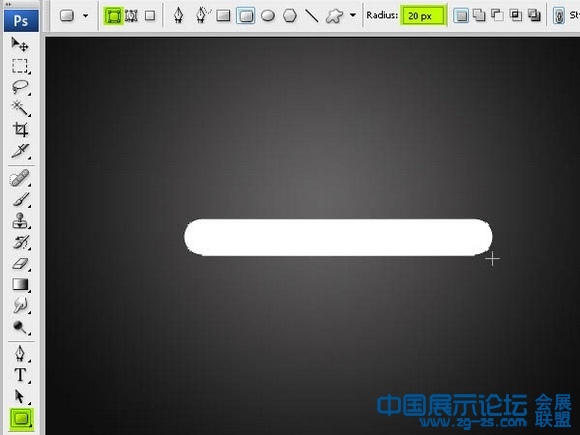
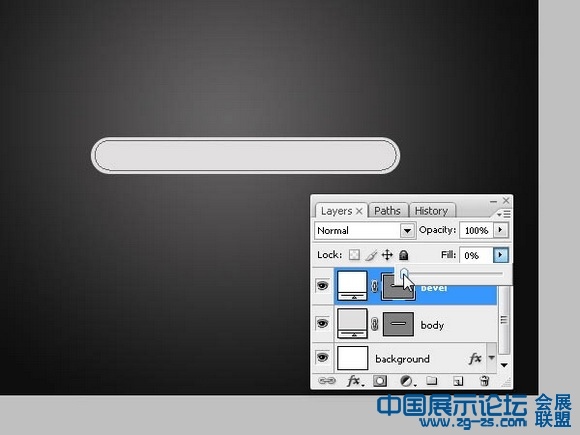
2、用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一选择)。 4 L; h4 h8 A; M- ], O
& f0 _: m$ e! n$ k) i

( l1 p, ?2 ?$ n. O* F$ t) x
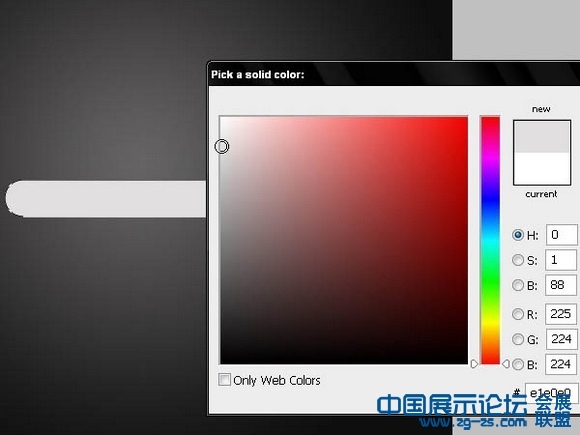
|7 m1 R- c ~: p+ g8 o! s1 Z& K3、双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色的颜色,进而可以增加表面的发光程度。
/ G0 x% P5 r% `/ D# h2 N6 h3 e' \+ ~1 _, U

( N3 w0 J! A5 O
+ q6 C& Y& F9 L2 W+ D6 G1 b+ U+ ?% U
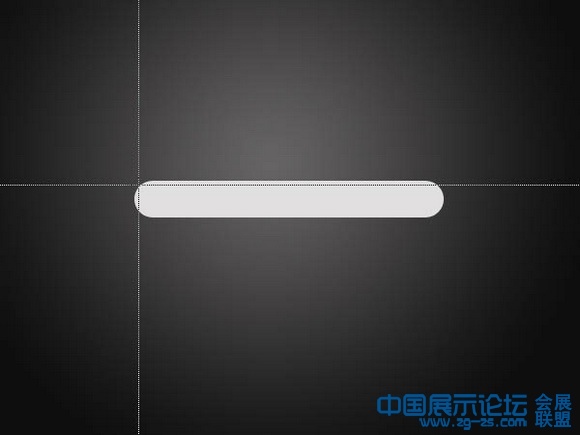
4、现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。点击这两个统治者收敛角,通过拖动鼠标,我们在放置光标的位置放置光标,这将使我们能够创造一个外围设备周围等距离斜面。
/ R' R1 D% a4 \0 @ P8 J3 v E; | h

) N. [, w7 V* S" K! ~) o- J* M/ ~3 `
5、我们把这个图层的不透明度调为0,因为我们只是想看到一个表面上2像素的斜面。
- ?, m* }) C( V5 `1 O2 ]; a4 A9 [( H3 \# C( _* @& F

7 H% n/ e' B, S
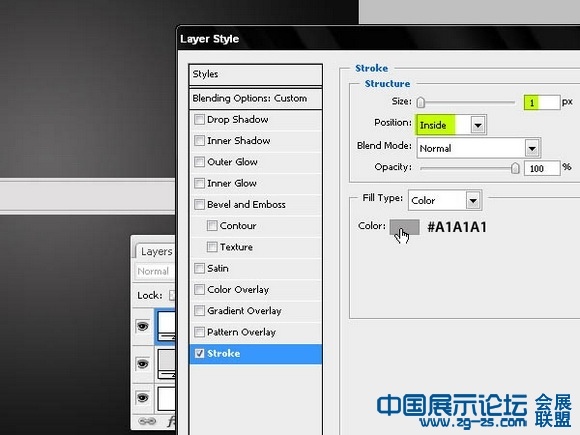
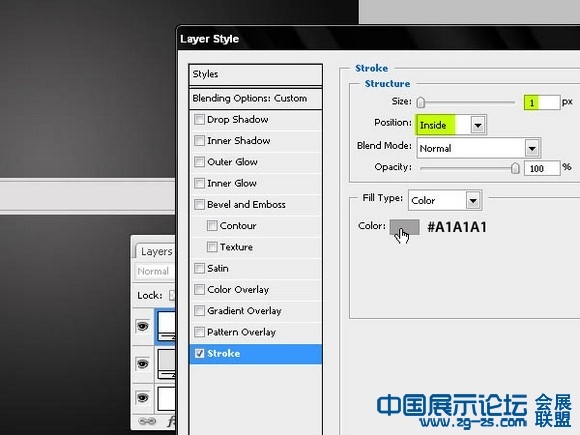
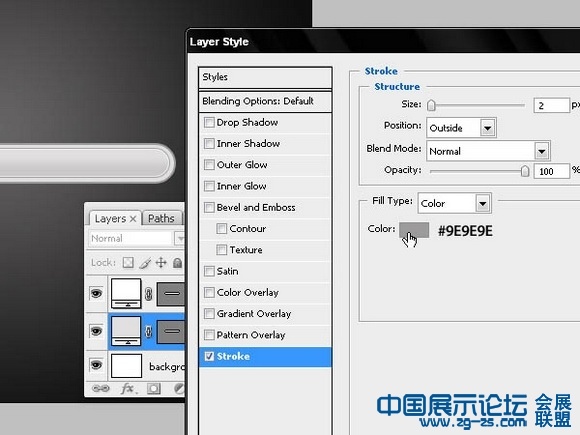
" C& c! }9 \( z& H2 A D. k6、套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。 " Q G! s2 i7 V% w0 t3 @2 q: e
7 E7 Q8 |4 C/ n6 a0 G# N+ U
 7 R/ q/ |0 w" l# a O9 z" }
7 R/ q/ |0 w" l# a O9 z" }
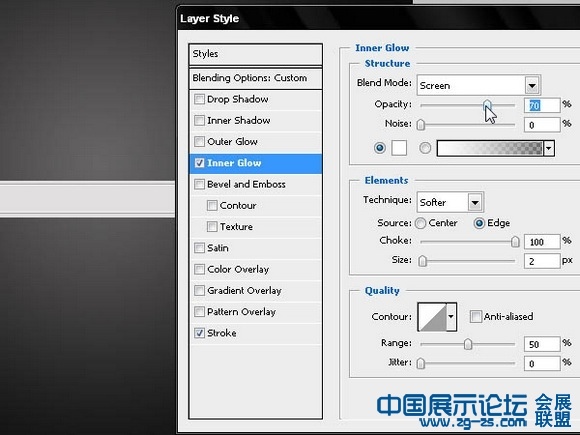
7、设置2像素值以下的内发光。 # D; T2 l4 r7 H1 w9 k) L
" _. [* F+ W" w- g
 " C( Q1 N3 b: p' G4 A1 J
" C( Q1 N3 b: p' G4 A1 J
, S5 u. Z2 A B" k
8、给设备的前部添加软梯度,让设备更有凸出感。 7 x1 Z; T! {" i4 d6 g
5 v5 @- v1 v1 X$ C9 i

& m$ a2 {; J- b9 K- z
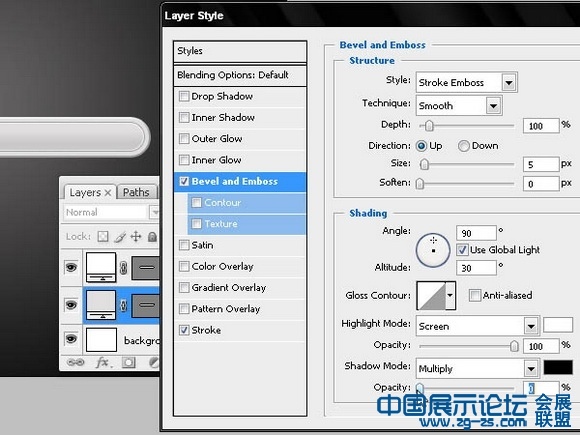
, @2 L5 l! M- H# A5 |1 f9、现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度中风效果。 ( E( f7 P" A! C, \( O' b+ B+ R
" Y2 M0 @* e+ t: [+ X8 h% H1 o

+ y$ F. x8 i, j, A' x10、利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面变得更暗的挤压效果。
5 `2 d9 _0 D! f. F6 j, r& E! l1 d8 U P6 @& k# \9 I

& Z8 h8 y1 @- M3 y+ f
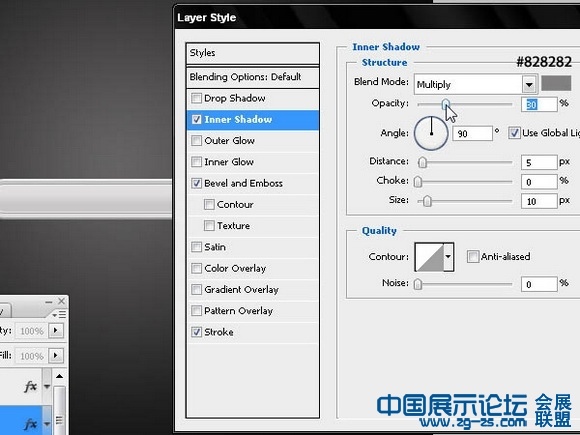
- A: @- ` l' M2 X. d, S5 H11、现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。 " d- C! q3 z" M- w6 X, p
& J9 K. }5 I( ^7 p! @3 U) z
 ; x2 Z. _. R* \! [* e/ m6 q: f
; x2 Z. _. R* \! [* e/ m6 q: f
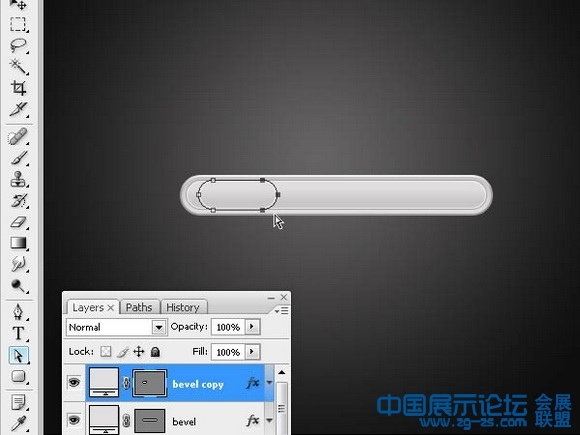
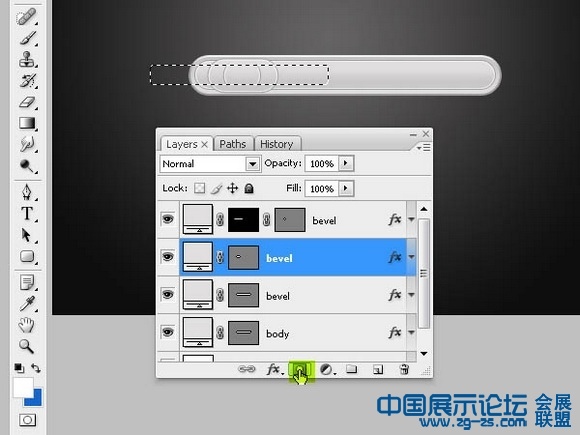
1 t! r& q1 `3 \; [! N12、通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。 3 W) y: K* z# }/ u
+ E) b: }- A) C: M3 p

% O8 F0 \4 @" z1 }+ d
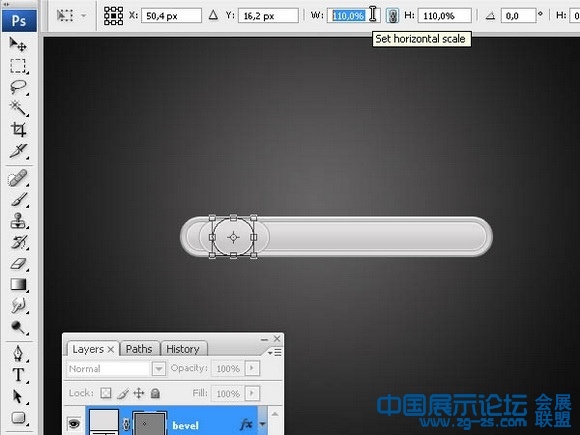
7 c- o g4 n4 D3 u7 t13、现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。 ) m, L, a* r1 i1 u* y e ^
f- H1 ^1 I2 i) V# n3 y D

8 B' l9 v( `9 M
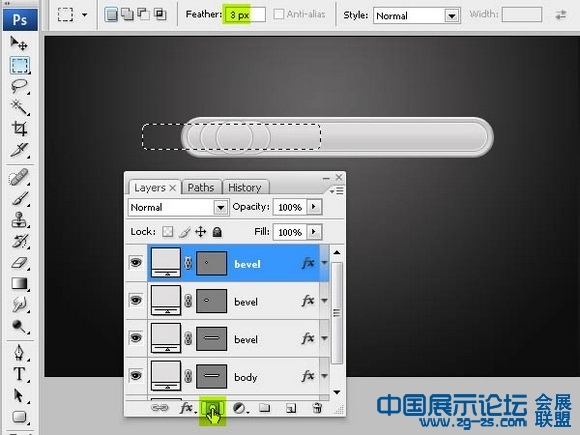
3 F" z2 ^6 B5 `2 x) a% w' i14、像下面这样在步骤13中创建的形状中应用软3像素面具。
6 c H6 E) \$ K. j3 c% \5 y7 B! }2 M7 R8 _

2 H) b }$ b; Q: S# `2 ]# j0 }
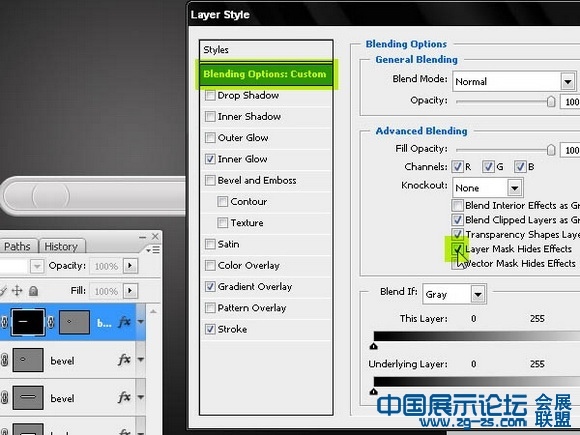
# C( K2 l( ?, K; v15、为了使面具隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个面具只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。
2 h* @1 a; _ q. e. R
9 m* X l/ T( |, W r

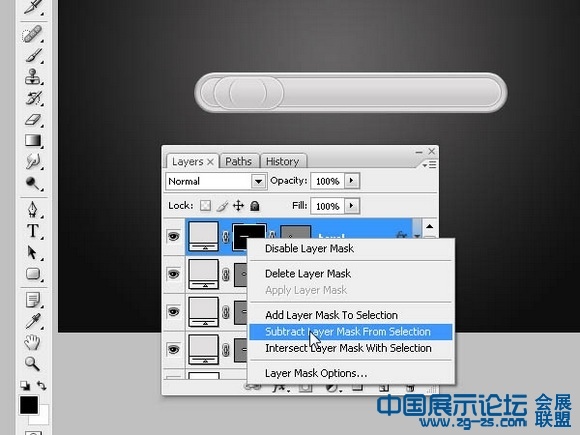
/ P4 [4 M4 T5 Y6 ~3 a C* @( U16、相同的面具也将用于其他斜面,我们可以从之前的图层屏蔽掉。用鼠标右键点击图层里面的遮罩层的图标,选择“从选择减去层面膜”。这将创建一个和以前相同的选择。
& E* {4 V, Q8 l1 _: e, o* l0 G" d# e4 t5 L7 _9 U( h* s6 I" v
 , A2 I. A9 G& c/ |1 V( |6 k
, A2 I. A9 G& c/ |1 V( |6 k
( I B- B" Q1 E6 W9 z
17、在这一步,我们将重复选择转换图层的步骤。 3 F! h. F& K8 F0 Q
9 V- j! f: s( P2 W9 G* l! z
 ( \' K$ @$ w9 m+ u
( \' K$ @$ w9 m+ u
9 o- W+ s+ Q: I1 [4 H! W
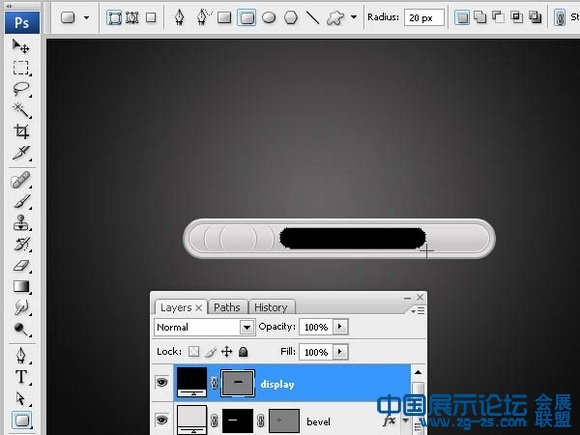
18、我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。 % w* r( b- G7 i5 ?, R2 e2 [4 ^! y
6 Y3 n' h* M4 }0 r t4 G

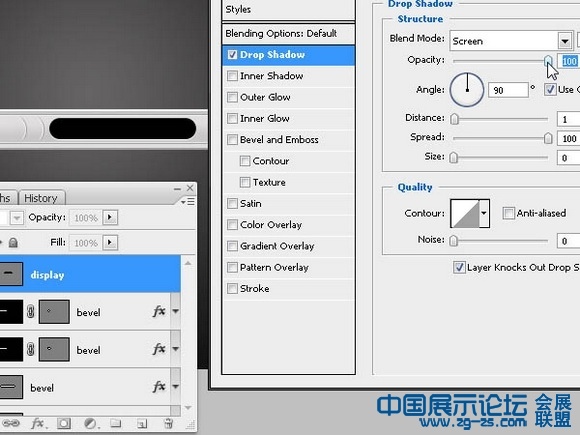
) p: U Y% q; B# h% h2 O1 c0 h19、首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。
) b6 Z/ l$ z& ~8 B" }: P8 @9 s2 ]" t! q( B

8 x0 k C/ f% _7 Q3 [ K# P
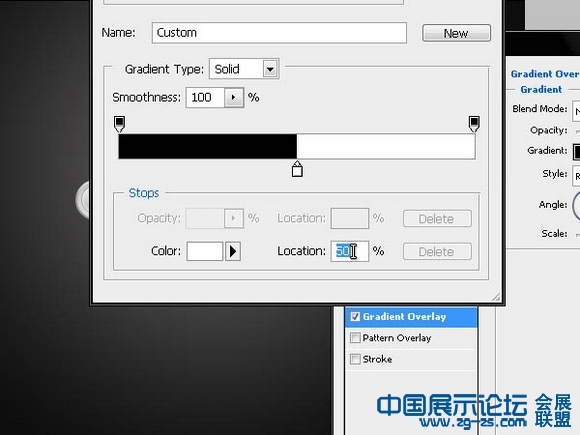
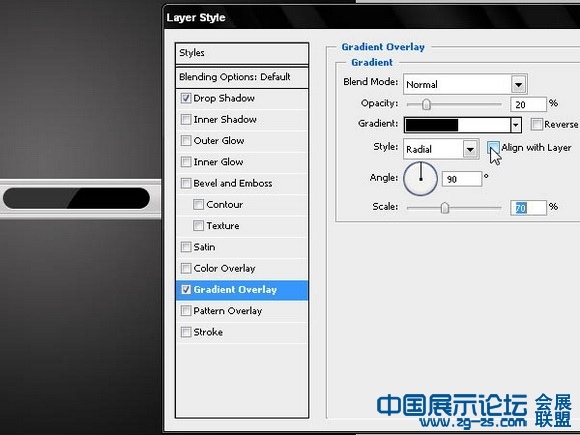
( y. _+ P1 F/ I* G. S20、现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。 7 u, s$ g/ |$ d" k8 A' }2 g* I
8 T! @) l+ T# l8 }

- a8 i* \! L! I( L5 h, I( T2 z
0 w, E$ f7 p. k* V7 t21、取消点选该选项与层对齐。如果我们不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。
+ V: l- R* J$ N$ Y" O6 f9 D8 B6 u% j6 J
 + M, s+ C( I4 Q
+ M, s+ C( I4 Q
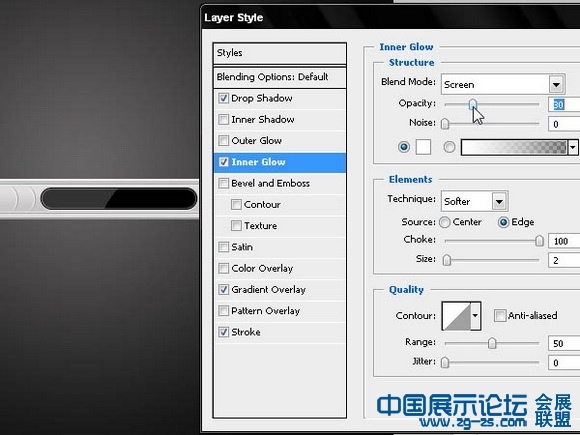
22、他出示您的镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素中风。使用内部发光,2像素的大小设置为屏幕上的混合模式。
3 I' L8 O* d! y# _) R# K
. c+ n3 ~2 i2 q' A9 ?2 N6 e

, c1 u$ Q5 \, w+ v
, A A6 E7 T# R% _, t! P& H23、现在我们已经完成了我们的MP3播放器的前面。现在我们需要添加一些显示按钮和文本的图标。
. k) h8 D l! I2 z2 b' p U2 G% \" j9 V
 , X" `0 F* p' T& R) w7 s
, X" `0 F* p' T& R) w7 s
; O) c9 y/ C% E' K3 r" C
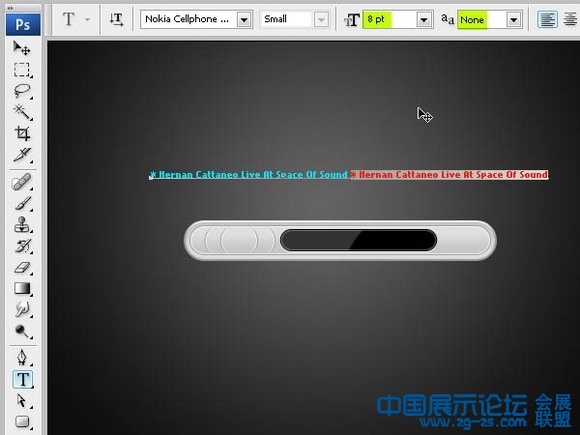
24、现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,我们需要添加将播放的翻译名称和歌曲名称。你可以使用这个免费的字体。记得把走样移出菜单上的文字工具窗口,以保持文本尖锐。
5 ^/ _# C P+ b3 c) j5 _# v0 U5 E( I; {
 ) s: H$ k; h* p% v4 d" D
) s: H$ k; h* p% v4 d" D
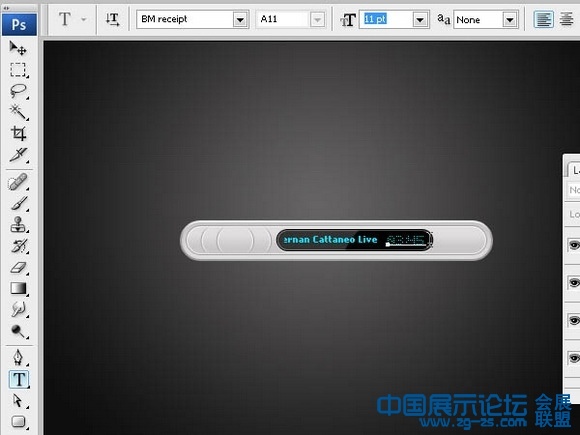
25、我们用其他位图字体创建计时器,指示时间的流逝。此字体也是免费的,你可以在这里得到它。
" S z: j& l. |+ M; k
8 h! l& s* B0 z1 {

" _9 T4 r$ `) b* d
3 @' L0 n' U7 e26、使用通用的显示图标和音频或视频播放器符号的字体。你可以使用这一个。一旦它被安装用来创建播放器不同的按钮,在这种情况下,播放/暂停控制(随着播放器的发展,您将需要创建两个国家的按钮时,当按钮被按下时,播放按钮变成暂停按钮,反之亦然)。 - }/ I; g6 ~0 j. I1 M; Z
9 k- N6 ]& x6 q

/ c' Z/ A [+ @+ B; o1 }6 F
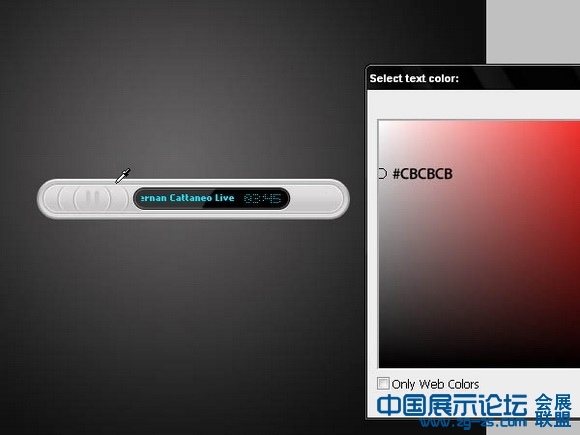
* k1 _3 Y0 N; y* y% r27、对于这个符号,我们使用和前表面相同的颜色。用颜色选择工具,我们可以绘制文本。 $ b7 l5 w* S- F4 Q# s: E9 c7 w
# d+ a3 R1 m# k3 G- ~8 ~. o
 / _% W- r+ L' D) s+ J- X
/ _% W- r+ L' D) s+ J- X
/ d4 _: u, ^8 \. _+ Z( J, E
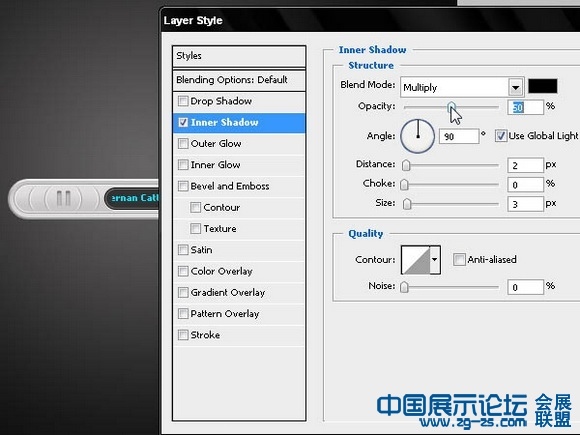
28、现在,我们可以包括各种不同的款式,让播放器外观看起来像浅浮雕标一样。使用内阴影下的相应值。
6 `2 G8 j' T* H
, w2 F! ~5 r1 L8 g# A' N+ R

% h2 [' U1 u2 N1 p0 {# P0 P
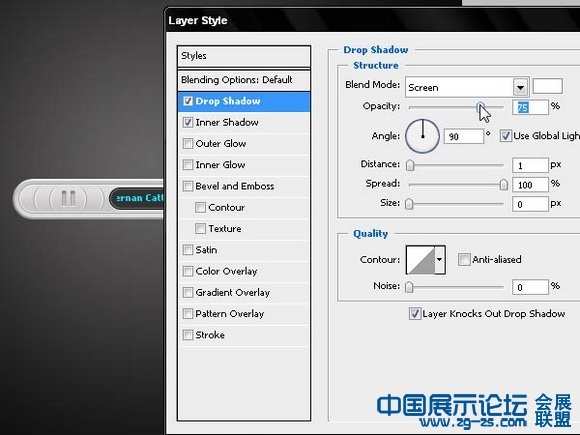
f2 k" d# T) {* R29、用这些操作可以减轻底部斜面。
/ Y! }: B' `4 m) v. B8 B7 Z+ L
. f9 ^2 M! s# O' Q3 ]9 R
 0 T1 Z0 M# ]8 [: H
0 T1 Z0 M# ]8 [: H
; G9 x1 R+ p; G% O" R, e7 o30、使用柔软的宽度和坡度小的表面,让播放器看起来不是很枯燥。
7 e7 `7 D6 y: |( Y
3 ~" m# l# e( Z; c7 h

* U+ {) ^8 \$ ] |
|